Justin is a designer, creative coder, and teacher working at the intersection of technology, art,
media, and design.

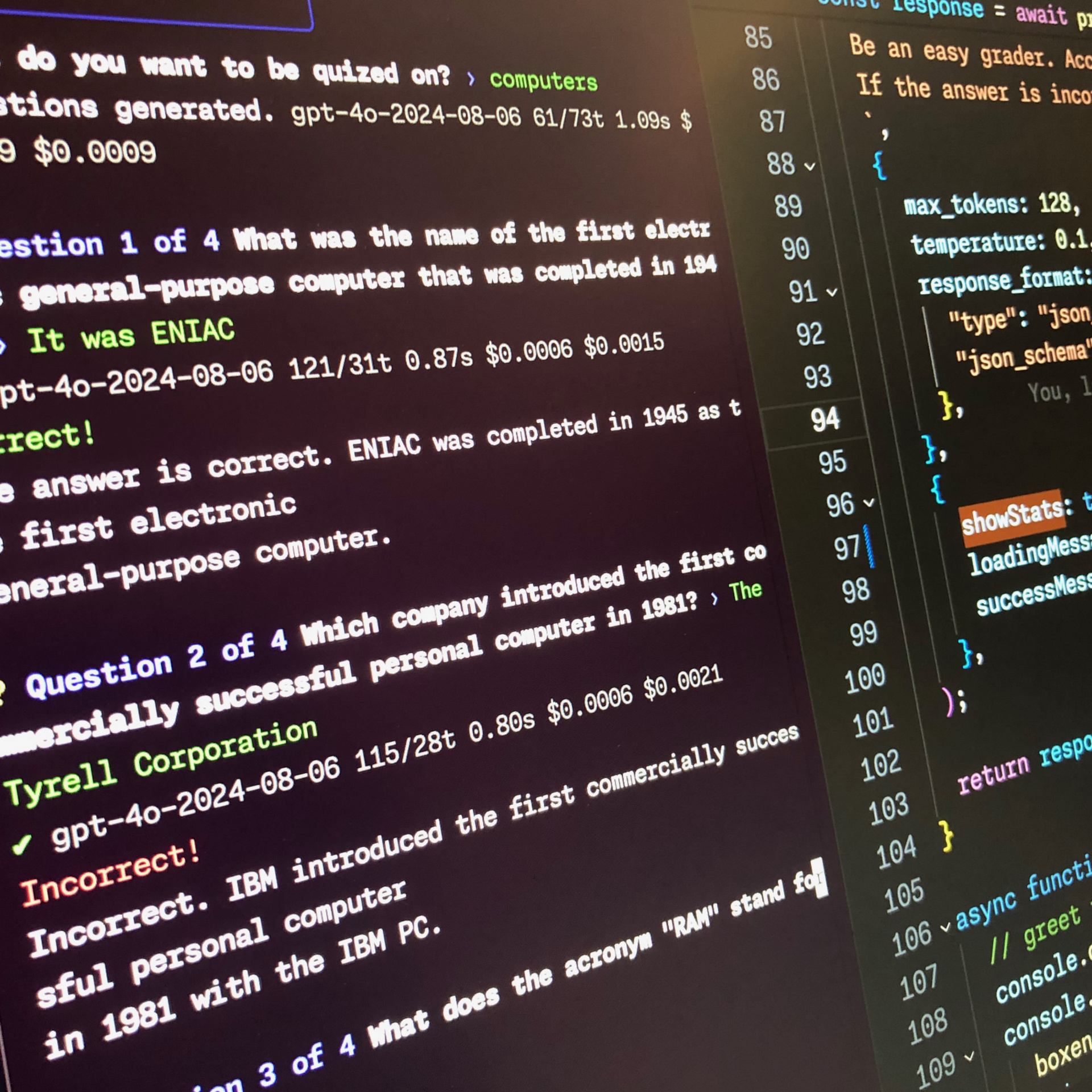
In the course Javascript + Open AI students learn about artificial intelligence and emerging large language models by using them in their own projects.

Computational Form is a class about making all kinds of things with code and compform.net is a website about making all kinds of things with code.

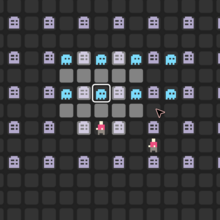
p5.party is library for creating networked multiplayer games and experiences with p5.js, complete with full documentation, examples, and study curriculum.

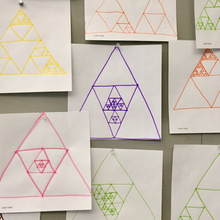
A teaching collaboration with Talia Cotton at the intersection of visual design, print production, and computer programming.

Smudge is a JavaScript creative-coding library for drawing with physically-based materials.

Grab a hammer, whack some aliens, and make a last-minute dash for your rocketship. Greg and I built this retro-future carnival game in VR for a memorial weekend game jam.

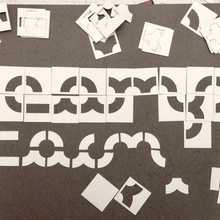
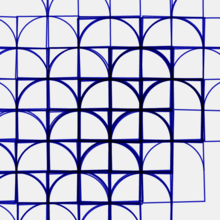
CombScript is a language and tool for creating technical vector designs. One goal of CombScript is to express designs for laser-cutting naturally, so they are easier to adjust and customize.

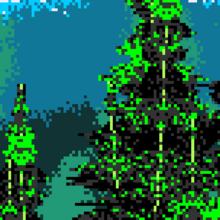
This essay discusses computational art, additive synthesis, shaping functions, and terrain generation with interactive code examples. I originally wrote this to accompany a lecture for Parson's Code Club.

For Halloween, Greg and I set Edgar Allen Poe's .svg files.
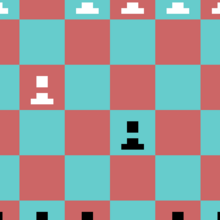
It is part font, part tile-art.

The second prototype uses a rack and pinion drive system and a frame built from Open Beam. This version draws much faster and can raise and lower the pen. The new frame makes it much more ridged as well.

Greg and I are building a white-board drawbot. This is the first prototype, it uses a screw drive system and laser-cut hardware mounts. It draws very slowly, can't lift the pen off the board yet, and has been known to wobble itself to pieces. But it draws.

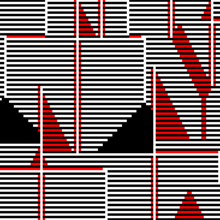
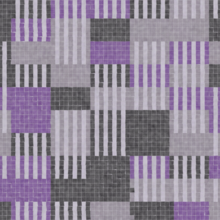
Noah Miller and I participated in a repeat-pattern printing class at the Gowanus Print Lab. This is the hand-printed wallpaper I made.

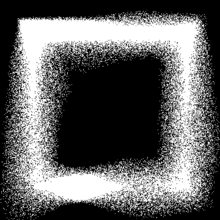
This screen grab is from a series of experiments attempting to recreating the look of natural media using custom shaders and other techniques in Unity 3D. Textures define how the brush and paper look, and shaders model how they combine. HDR rendering was used to create a bleed effect in some experiments.

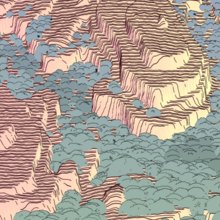
This globe was created parametrically in Blender. I started with an icosphere textured with a three-color, hand-adjusted map of earth. The colors represented land, sea, and deep sea. A python script extruded or removed the icosphere points as based on the map.

Greg and I created a MUD (Multi-User Dungeon) engine in Java that you could play through iChat. We used the engine to create a virtual version of our studio space, so we could sit in a text based studio while we sat in our real studio.

In 2006 I co-founded The Studio for Interactive Media with Eric Ishii Eckhardt. The Studio worked with clients ranging from Fortune 500 companies to local nonprofits to create interactive media installations and media. The Studio closed in 2010.

This is a multitouch interface musical instrument and toy running on a custom made projection and FTIR based multitouch system.

Interactive installation at an open house to celebrate TSFIM moving into a larger studio space. This installation used a camera-vision system we developed at The Studio.

I led the team at TSFIM that engineered and fabricated this custom LED chandelier. This was the primary lighting element for the GE Monogram table, designed by the Rockwell Group.

In the fall 2005 semester, the Cranbrook Design Department held a two week charrette to produce a video project for the Teach Me: Stories conference in Venice, Italy. This interface was used to control a live video-projected “puppet” for the final act of our project.

The Two Brothers combines elements of film and theatre to tell the fairy tale style story of two brothers: one who leaves behind his home in search of adventure, and another who stays behind. The installation comprises a physical set constructed of cut and folded paper and a digital projection which illuminates the set.

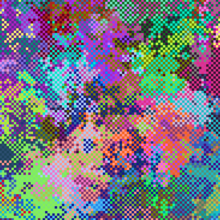
This is an out-take from some code I built to generate vector vine patterns in illustrator. This code was based on a basic library I created for a workshop on computational graphics. I used this code to create a paper-cut pattern for my graduate thesis, and to generate illustrations for the Cranbrook 2006 gradbook.

To encourage material and aesthetic exploration, I set the goal of producing one work each day of my first year at Cranbrook. I posted 62 small projects during this time. The academic year contained 202 days. I failed 140 times.

The Volcano Kit IO is a PIC based USB HID device for rapid prototyping physical interactive experiences. It has a few binding posts for connecting sensors and devices, and some built in knobs and switches for desktop prototypes. The VKIO apears as a standard HID gamepad, allowing it to work with a variety of authoring environments without drivers.

Recognition is an installation artwork that produces portraits of the unions between project viewers and the acoustic presence of the installation space. Initially installed as part of the 2003 MCAD faculty show. Also exhibited at the Minneapolis Center for Photography, and Carleton Gallery.

Fell the Window Out was the last project I created at the Minneapolis College of Art and Design. Two VCRs were modified to allow a single loop of tape to run between them. What one VCR recorded the other played back. The signal was fed back to the recording VCR creating an ever degrading loop.